Introducción del proyecto:
Afore Azteca se dedica a administrar los fondos de retiro y necesitaba mejorar la accesibilidad de los estados de cuenta cuatrimestrales, que previamente requerían que los clientes acudieran físicamente a las sucursales.
Problema:
Los clientes de Afore Azteca tenían que visitar las sucursales de Banco Azteca para obtener su estado de cuenta cuatrimestral impreso, lo que generaba ineficiencias tanto para los clientes como para el banco. No existía un servicio no presencial para acceder a esta información vital.
Objetivos del proyecto:
Integrar el servicio de auto gestión “Envío de estado de cuenta / Campaña paperless” en la Aplicación Bancaria de Banco Azteca para mejorar la experiencia del cliente y reducir los costos operacionales.
Rol en el equipo Scrum: UX Manager
- Liderazgo en el análisis del modelo de negocio y Business Model Canvas.
- Estrategia y definición para la integración del módulo AFORE.
- Diseño e implementación de interfaces para Android e iOS.
- Coordinación de la investigación y pruebas de usabilidad.
- Análisis de resultados y medición del impacto del proyecto.
Metodología:
Entendimiento:
- Análisis del modelo de negocio y público objetivo.
- Revisión del Business Model Canvas y benchmarking realizado por Afore.
- Elaboración de un Brief detallado y un Contra Brief que establecían la estrategia, los tiempos y alcances del proyecto.
Definición: Utilicé la investigación interna de Afore Azteca para definir los alcances y necesidades tanto del negocio como de los usuarios finales.
- Wireframes: Desarrollé wireframes iniciales enfocados en mejorar la usabilidad y la arquitectura del módulo de seguros en la app a partir de las investigaciones.
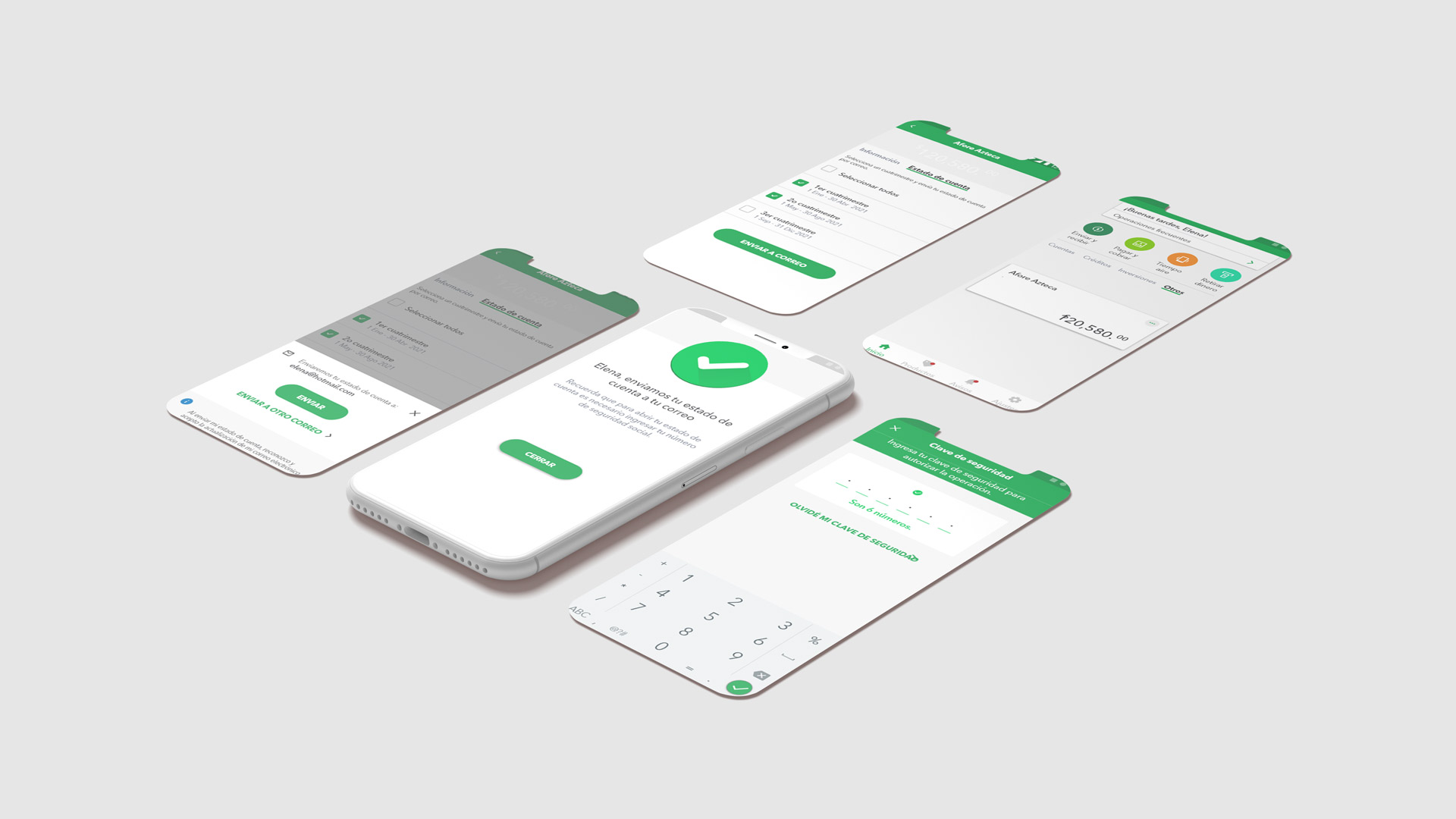
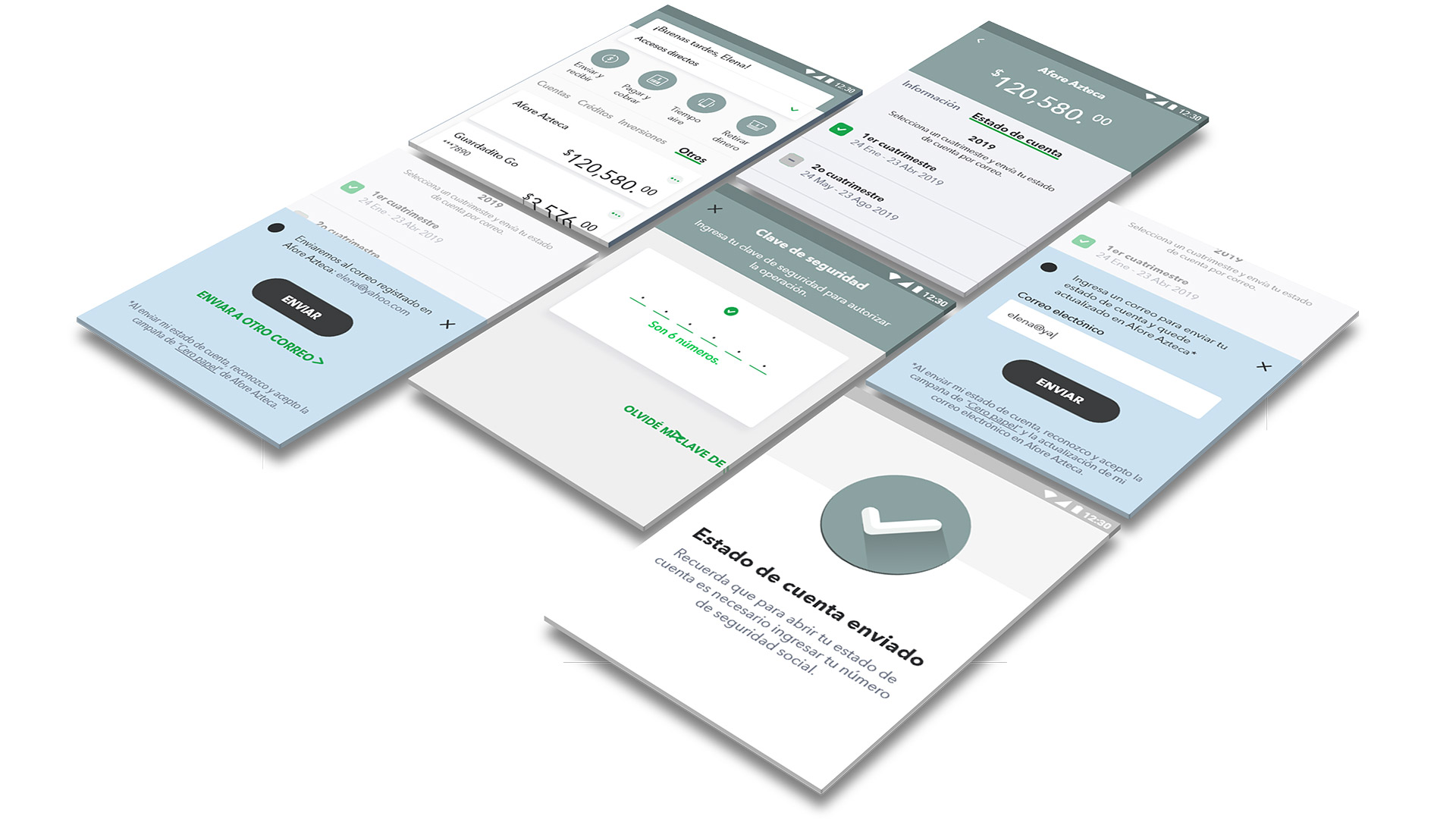
- Diseño y Prototipo: Elaboré un prototipo del ‘Happy Path’ de la propuesta, integrando el sistema de diseño de la App de Banco Azteca.
- Testeo: Coordiné con una agencia externa para realizar pruebas de usabilidad, estableciendo los objetivos e hipótesis de la investigación.
- Iteración: Analicé los resultados de las pruebas de usabilidad para realizar mejoras, especialmente en la cantidad y claridad de la información proporcionada.
Implementación: Generé el ‘Happy Path’ final y diseñé 10 escenarios alternativos para diferentes situaciones de uso.
Medición: Análisis de los resultados post-lanzamiento mostró que el 70% de los estados de cuenta se enviaban a través de la app, con picos del 80%, reduciendo significativamente el tráfico en las sucursales.
Impacto:
- Reducción significativa del uso de papel: Ahorro considerable en costos de impresión y manejo de documentos.
- Disminución del tráfico en sucursales: 70% menos visitas para solicitudes de estados de cuenta, mejorando la eficiencia operacional.
- Satisfacción del cliente: Mejora en la experiencia del cliente al facilitar el acceso a información importante de manera digital.
Aprendizaje: Este proyecto reafirmó la importancia de integrar servicios adicionales en aplicaciones existentes para maximizar la eficiencia y la satisfacción del cliente.
Aunque la App de Banco Azteca se enfoca en servicios bancarios, la inclusión de funciones adicionales como el envío digital de estados de cuenta puede tener un impacto significativo en la reducción de costos y la mejora de la experiencia del cliente.
En el desarrollo de este proyecto, mi papel fue primordialmente estratégico y de definición de requisitos, enfocándome en la experiencia del usuario (UX). Es importante destacar que, aunque no fui el diseñador del UI (Interfaz de Usuario) original ni del sistema de diseño preexistente de la App de Banco Azteca, mi contribución fue clave en la adaptación de estas herramientas para satisfacer las necesidades específicas del proyecto.
Para la implementación de las soluciones, utilicé el sistema de diseño ya establecido de la App de Banco Azteca. Esto implicó seleccionar y ajustar componentes existentes para alinearlos con los objetivos del proyecto, asegurando coherencia y consistencia con el diseño general de la aplicación. Mi trabajo consistió en aplicar de manera efectiva el sistema de diseño para cumplir con los requerimientos específicos, respetando siempre los lineamientos y estándares preestablecidos por la empresa.
Esta aclaración tiene como objetivo resaltar mi enfoque en la experiencia del usuario y la estrategia, a la vez que reconozco y respeto la propiedad y el trabajo previo realizado en el diseño de la interfaz y el sistema de diseño de la App de Banco Azteca
Debido a restricciones de derechos de autor y acuerdos de confidencialidad con la empresa, no puedo exhibir todas las imágenes y diseños detallados de los proyectos. Por ello, mi portafolio se centra en describir mi rol y las estrategias implementadas, sin mostrar todos los elementos visuales desarrollados.
| Participación